Introduction
In the ever-evolving landscape of web development, the need for responsive web design has become more crucial than ever. With users accessing websites on a myriad of devices, ranging from desktops and laptops to smartphones and tablets, creating a seamless and visually appealing experience across all platforms is essential. In this blog, we'll explore the best practices for responsive web design that not only adapt to various screen sizes but also enhance user satisfaction and engagement.
1. Embrace Mobile-First Design
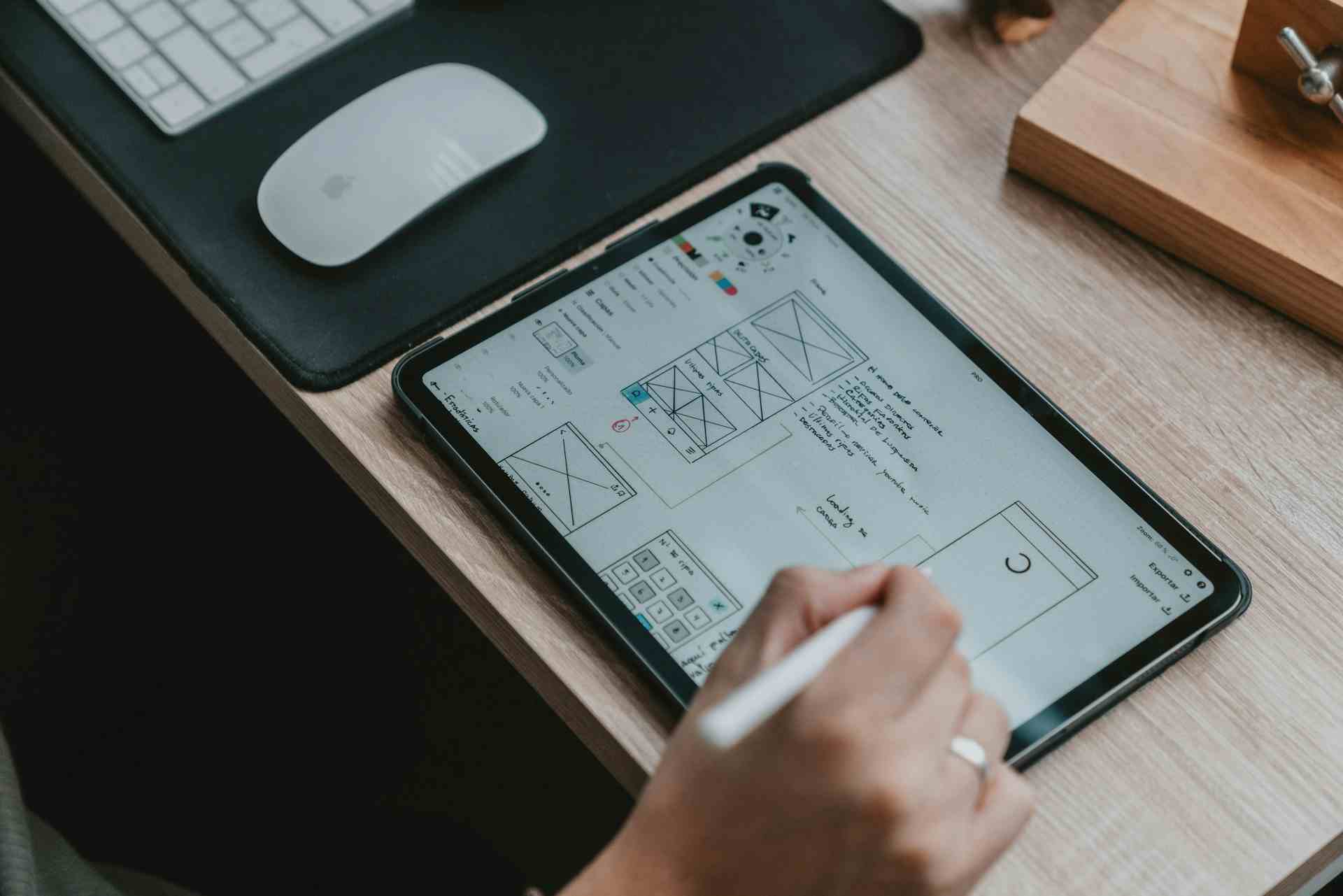
Start your design process by prioritizing the mobile experience. Mobile-first design ensures that your website is optimized for smaller screens, helping to create a foundation that can be scaled up for larger devices. This approach encourages simplicity and prioritizes essential content, leading to a cleaner and more efficient design.
2. Fluid Grids for Flexible Layouts
Implementing a fluid grid system is a fundamental aspect of responsive web design. Instead of fixed pixel values, use relative units like percentages to create layouts that adapt to different screen sizes. This ensures that your website's structure remains consistent and visually appealing across a range of devices.
3. Media Queries: Tailoring Styles for Different Devices
Media queries are CSS techniques that enable you to apply different styles based on the characteristics of the user's device. Utilize media queries to adjust font sizes, margins, and other style elements, ensuring an optimal viewing experience on various screen sizes.
4. Optimize Images for Performance
Large images can significantly impact the loading time of your website, especially on mobile devices with slower connections. Employ responsive image techniques, such as using the "srcset" attribute in HTML or the "max-width: 100%" style in CSS, to serve appropriately sized images based on the user's device.
5. Prioritize Content and Navigation
On smaller screens, there's limited space to display content and navigation elements. Prioritize important content and streamline navigation to provide a focused and user-friendly experience. Consider using mobile-friendly navigation patterns like hamburger menus to save space without sacrificing functionality.
6. Test Across Devices and Browsers
Testing is crucial to ensure your responsive design works seamlessly across various devices and browsers. Use testing tools and platforms to assess the performance of your website on different screen sizes, resolutions, and browsers. This iterative process helps identify and address potential issues before your site goes live.
7. Performance Optimization
Responsive design goes hand in hand with performance optimization. Minimize the use of unnecessary scripts and plugins, leverage browser caching, and employ techniques like lazy loading to enhance the speed and performance of your website, particularly on mobile devices.